廣告頁面串接方法
How to use iframe.js
-
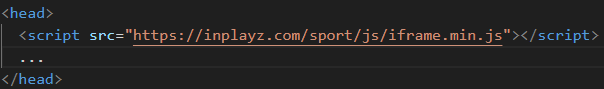
將 iframe.min.js 放入head

-
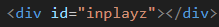
設定div的nodeID需放置iframe

-
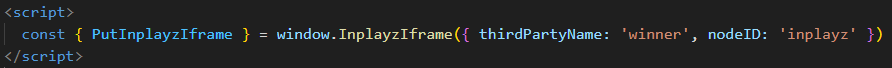
呼叫 InplayzIframe(option) 並將對應參數帶入,

- 最後呼叫 PutInplayzIframe() 則顯示該畫面
InplayzIframe Hook
const { PutInplayzIframe, Clear } = window.InplayzIframe(option)
| value | description | |
|---|---|---|
| PutInplayzIframe() | () => void | 依照對應參數產生iframe |
| Clear() | () => void | 清除所有生成出的節點 |
Option
| key | value | description |
|---|---|---|
| thirdPartyName | string | thirdPartyName - 合作廠商的名稱 |
| nodeID | string | 自定義節點位置, 創建節點命名nodeID, 最後iframe生成在該節點內 |
| width | string | null | undefined | 設定iframe寬度, 最小寬度為280, 預設寬度362 |
| height | string | null | undefined | 設定iframe高度, 預設最小為400 |
| isShowClose | boolean | null | undefined | 是否顯示關閉按鈕, 預設為true |
範例